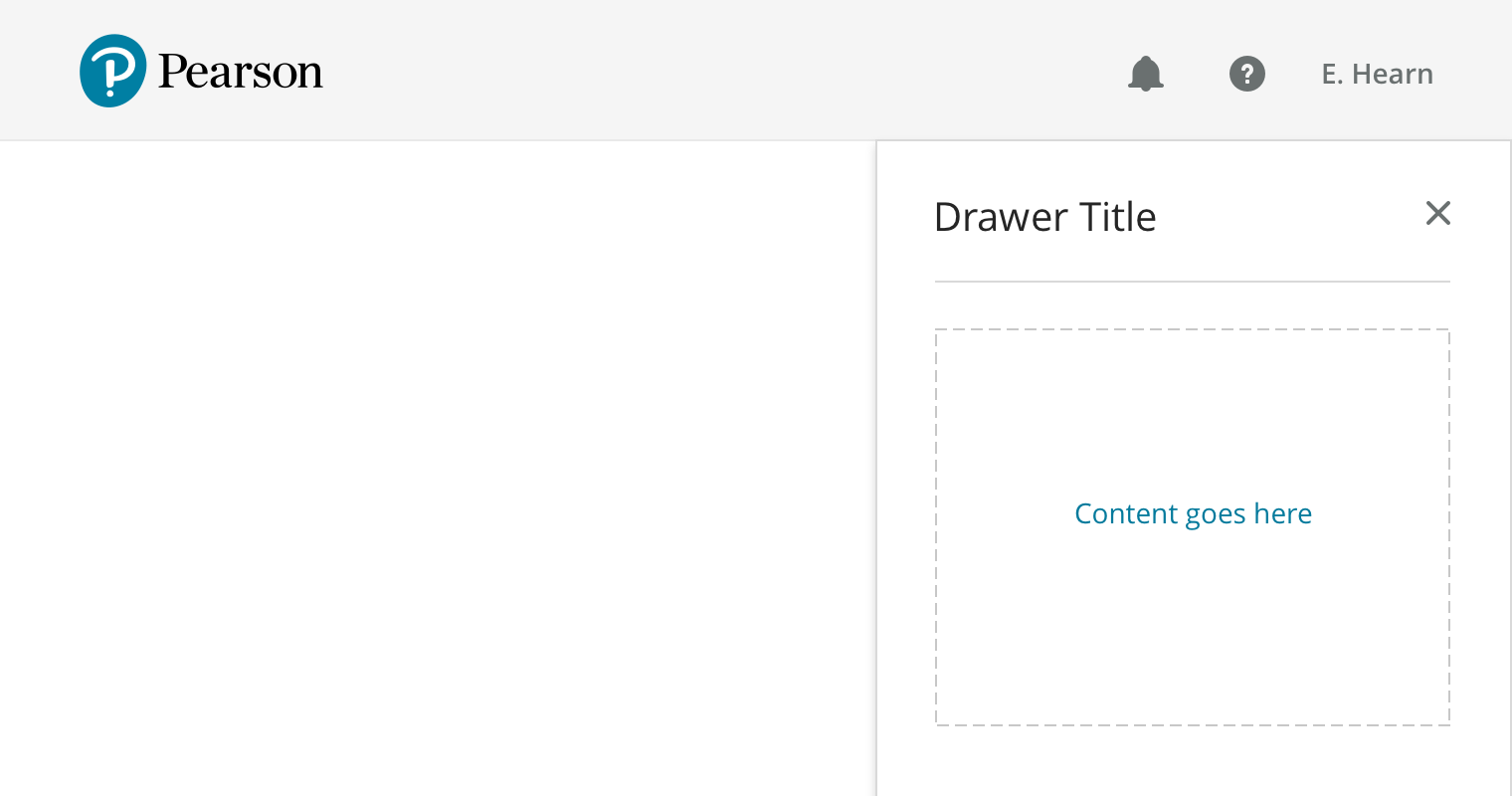
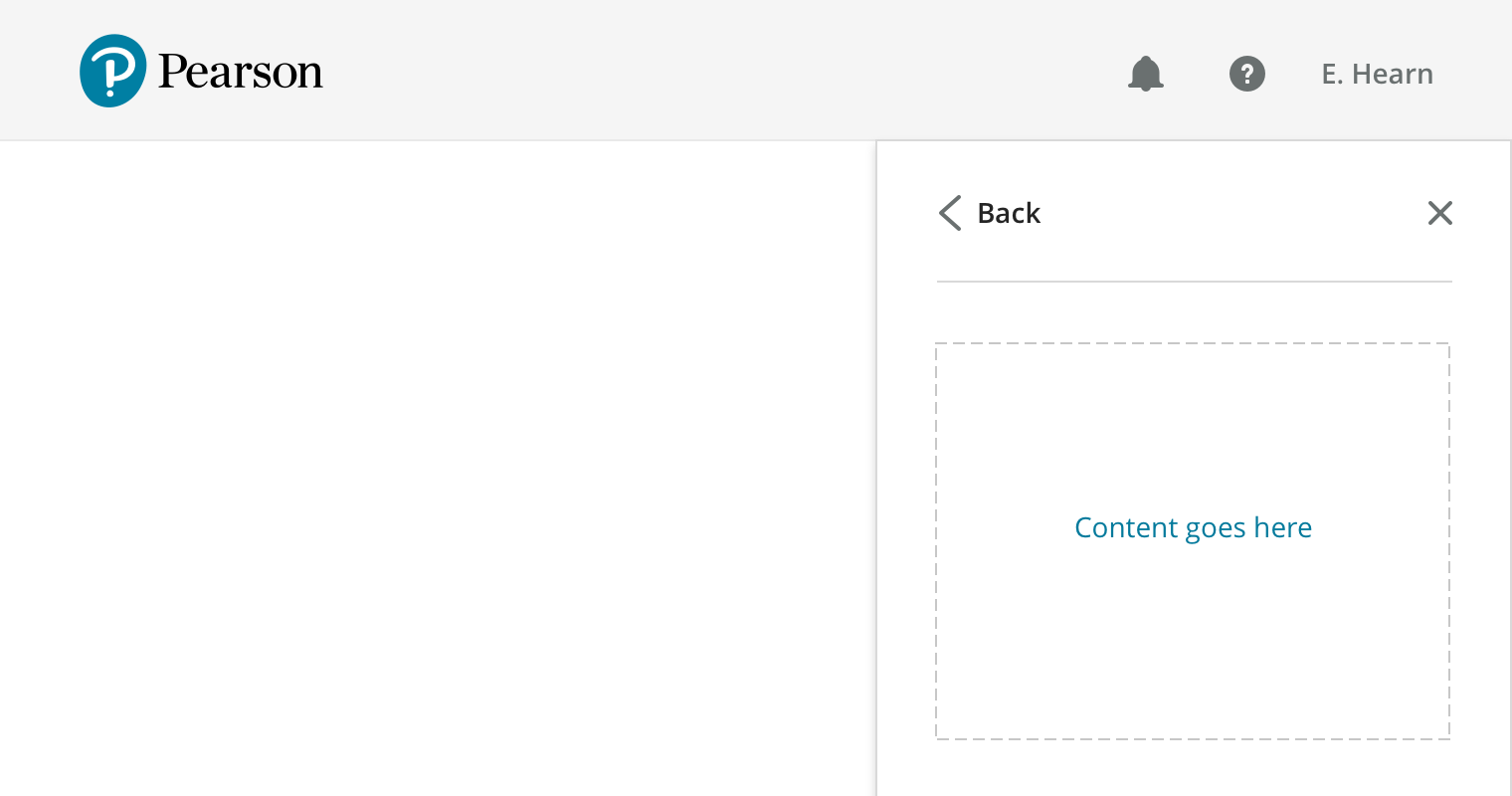
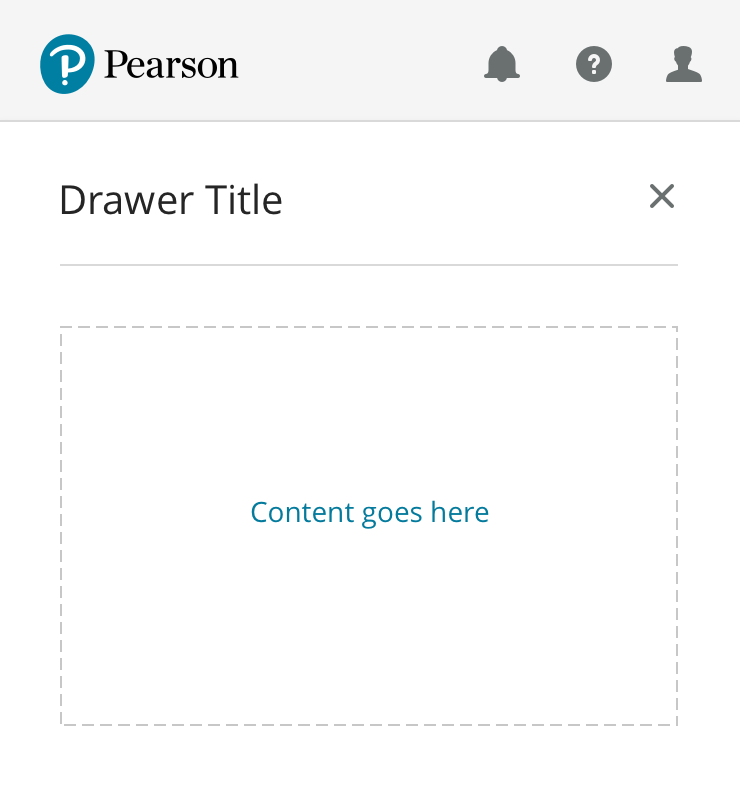
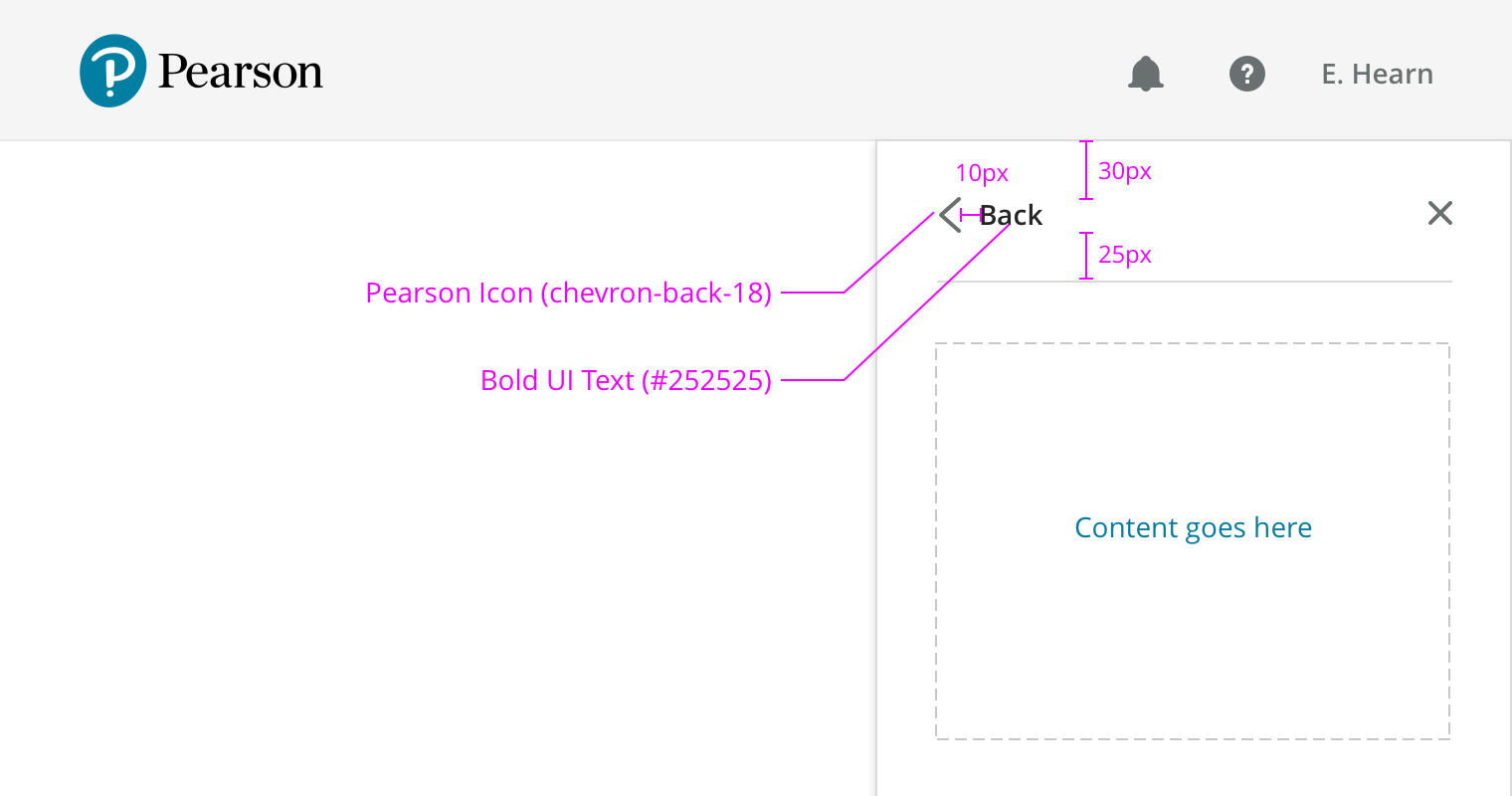
Selecting some UI element on the main page can trigger the drawer to slide in from the right, for example clicking ‘Help’ in the header.
A drawer can be dismissed by clicking the included ‘x’ icon, by selecting the trigger element again, or by hitting the escape key.