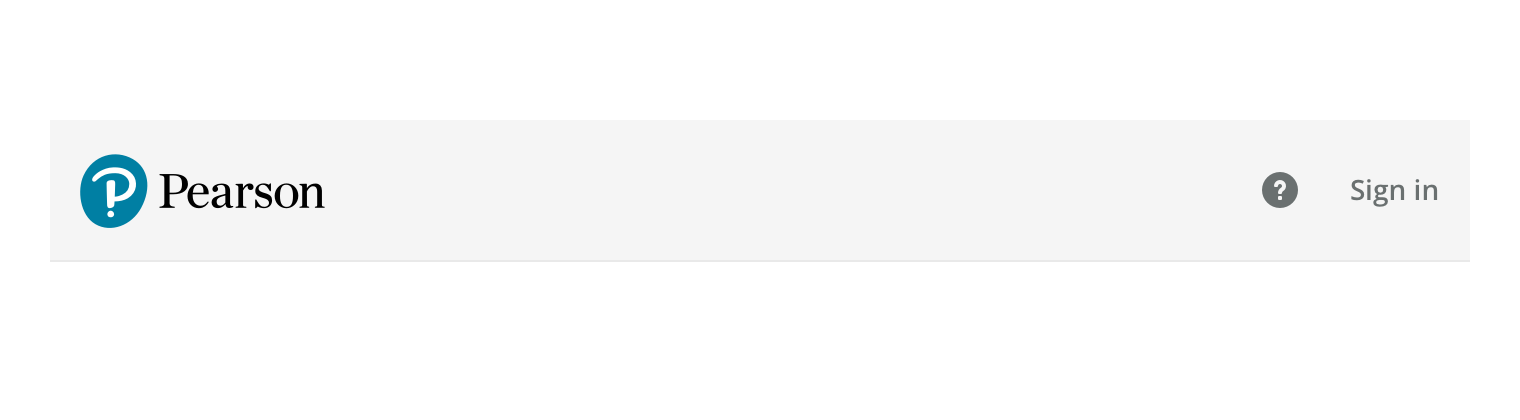
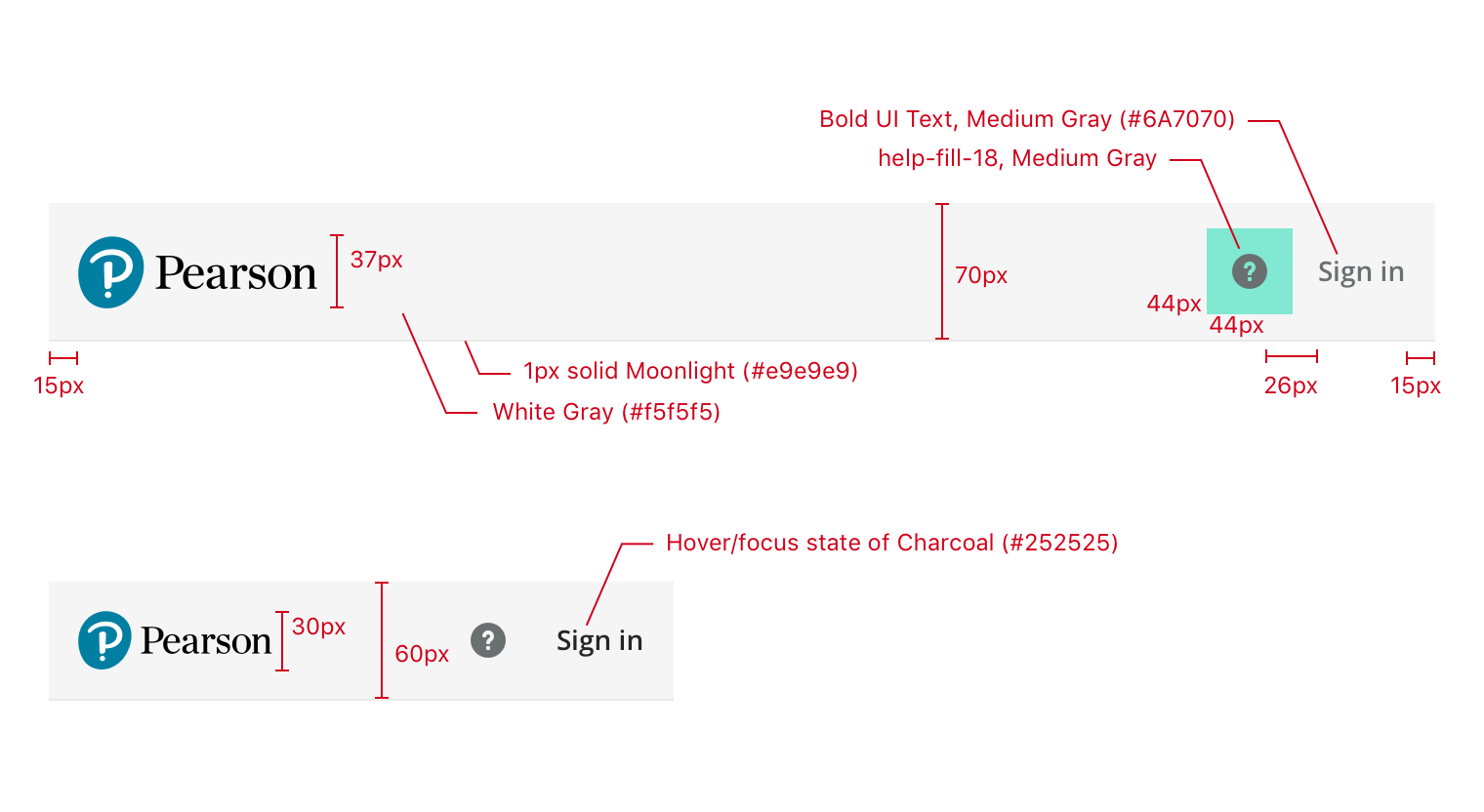
This is the simplest version of the header, just displaying the Pearson logo (with no link interaction), the help icon, and a Sign In link. The help icon is designed to trigger the Contextual Help component.
Use this mode when the user is signed out.