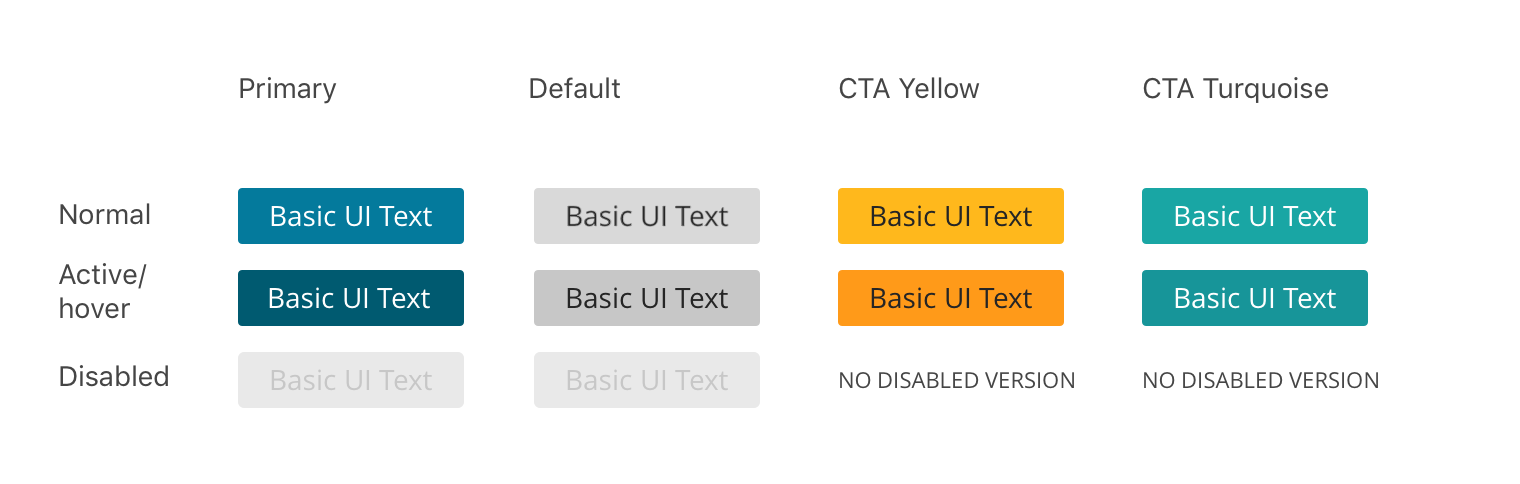
Buttons come in several different types. Each defines a normal, active/hover, and disabled state.
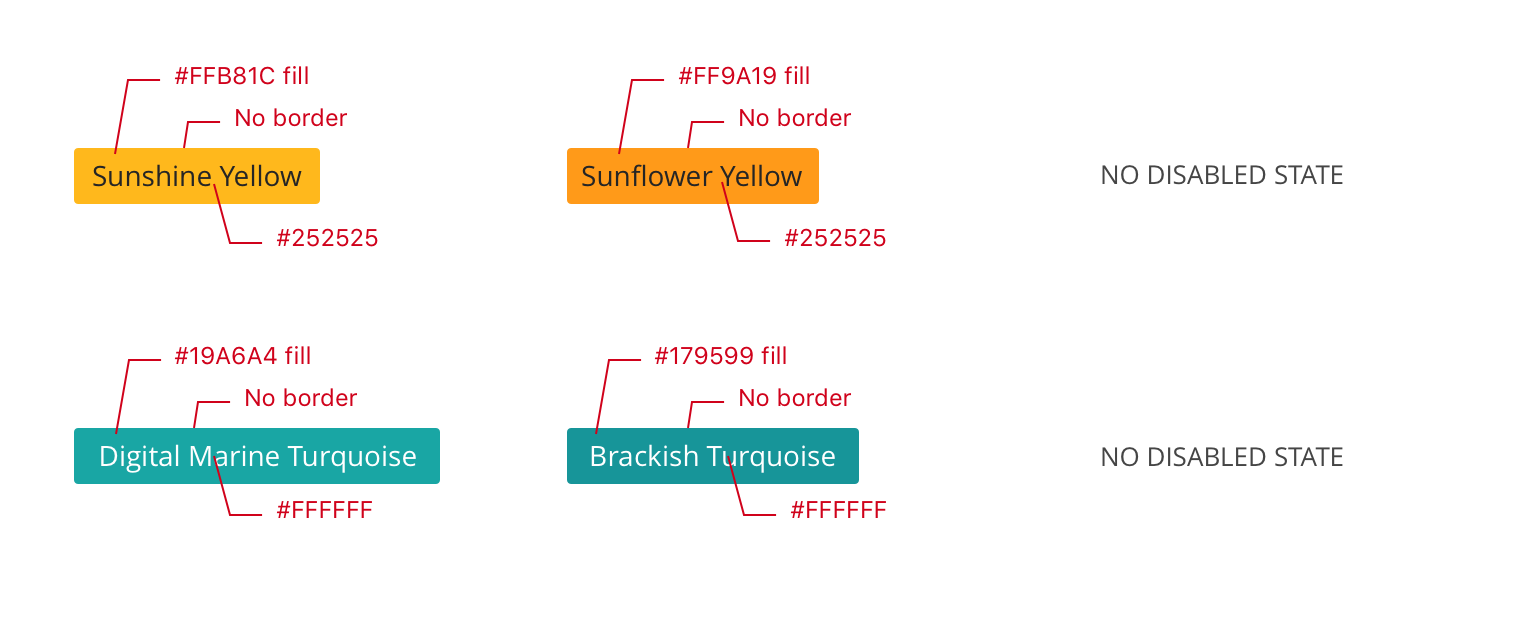
Primary indicates the main call to action and should only appear once per group of buttons.
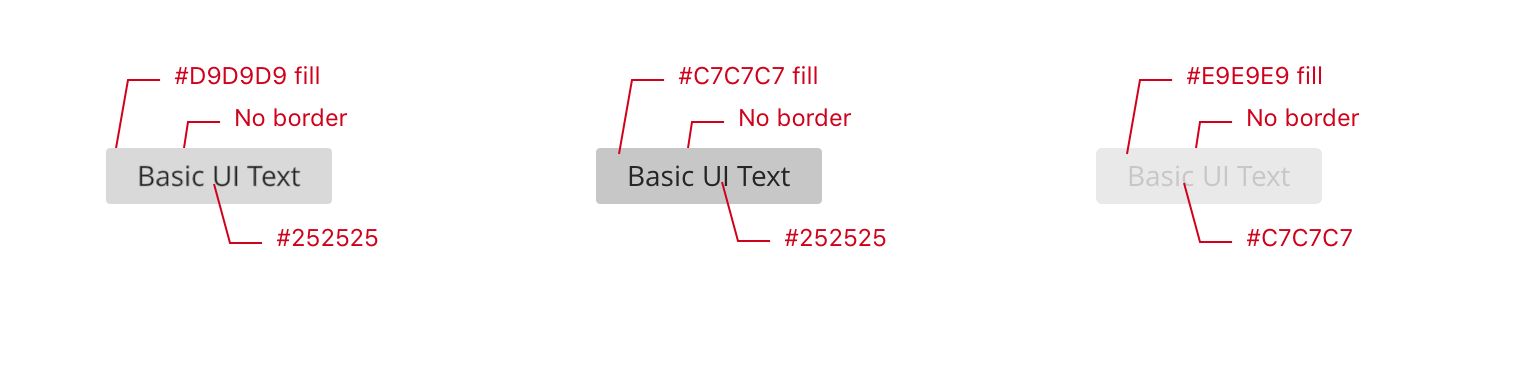
Default is your basic button, it can appear multiple times in a given group.
CTA is your Call To Action button and should be used only in very specific instances such as Sign-In. It takes a higher priority over the Primary button type. It is the single most important action you can take on a page. They can only be used ONCE per page. There is no disabled state for the CTA button type.
If a Default or Primary button increases in priority within the context of the same page, it can convert to a CTA button.