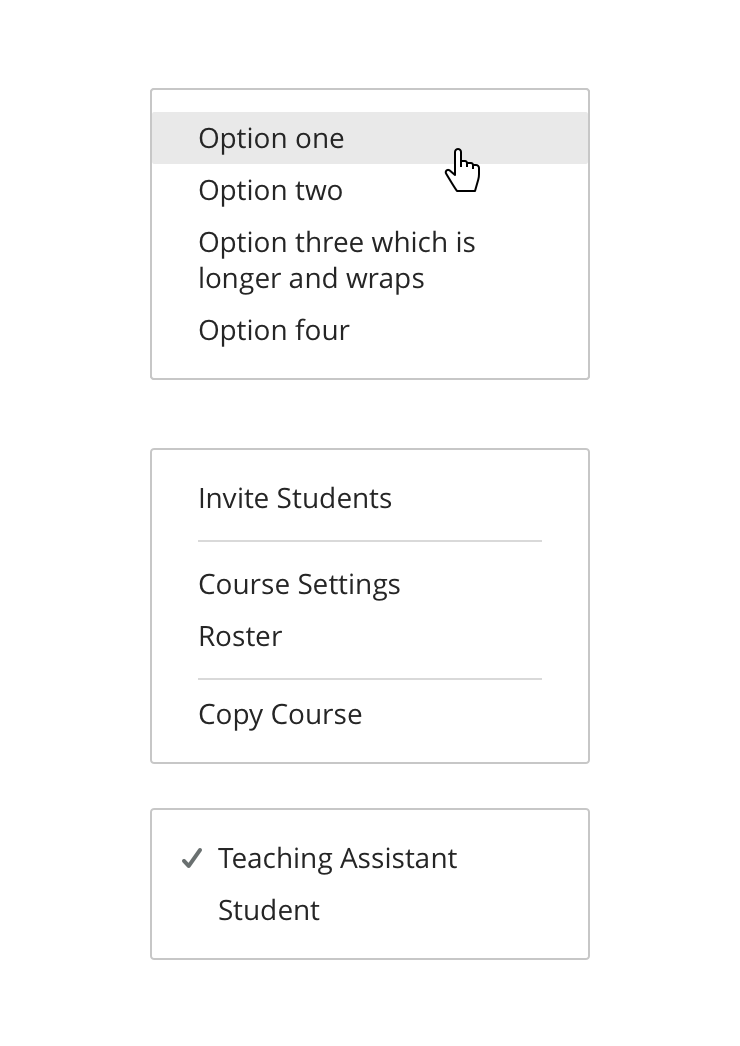
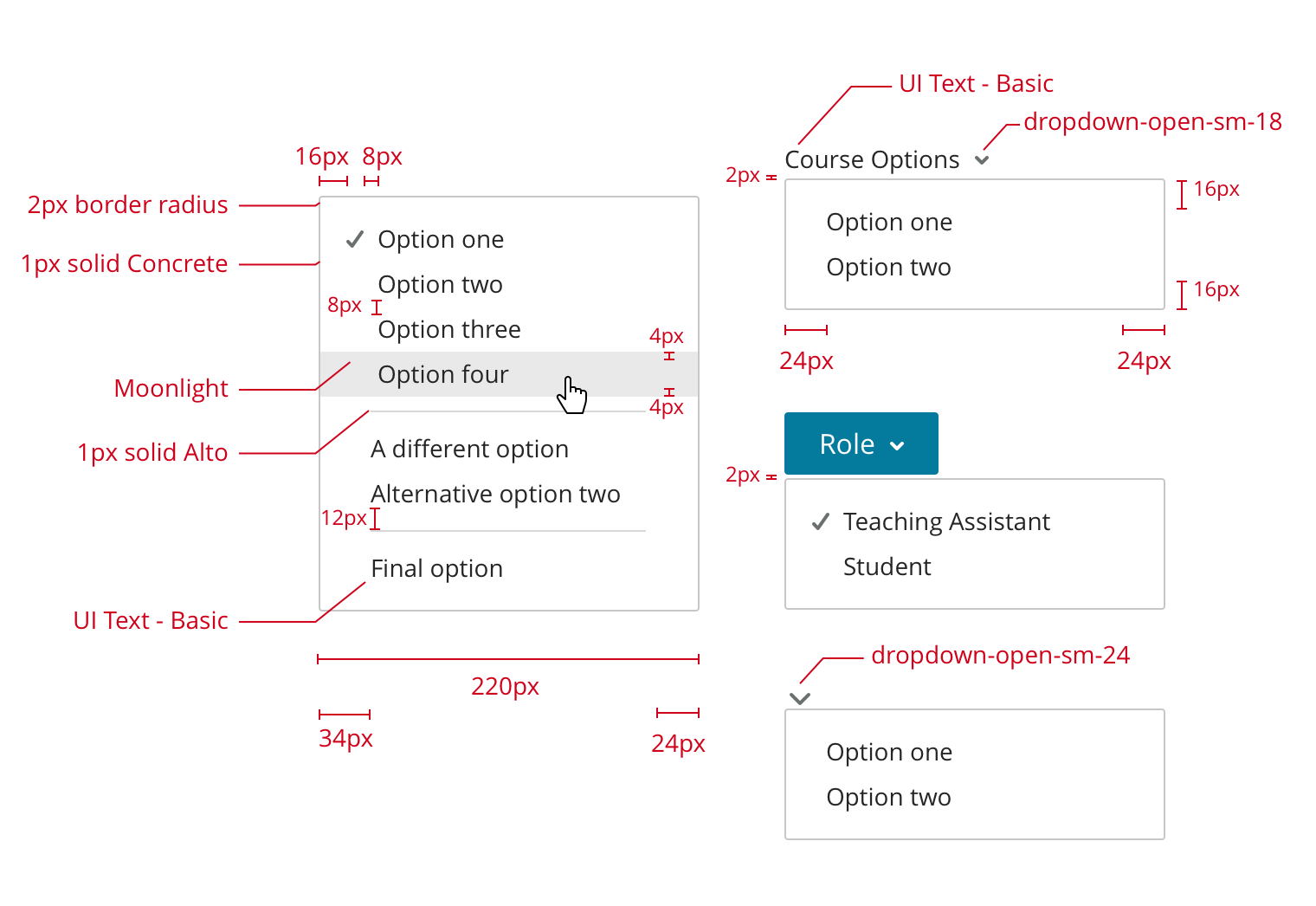
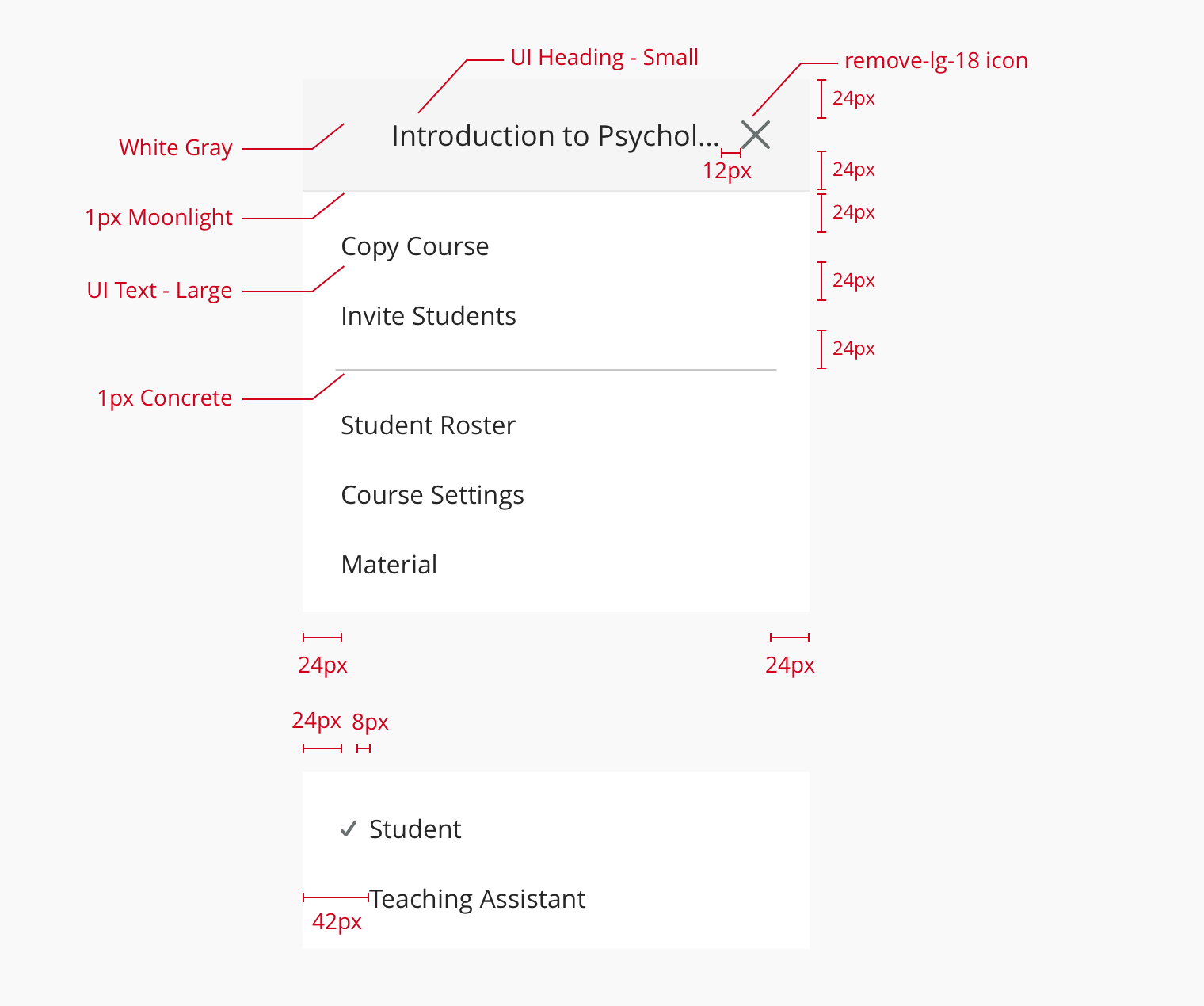
Opening a dropdown presents a simple list of textual options. These may be divided into logically related groups, and a single option may be indicated as selected with a checkmark.
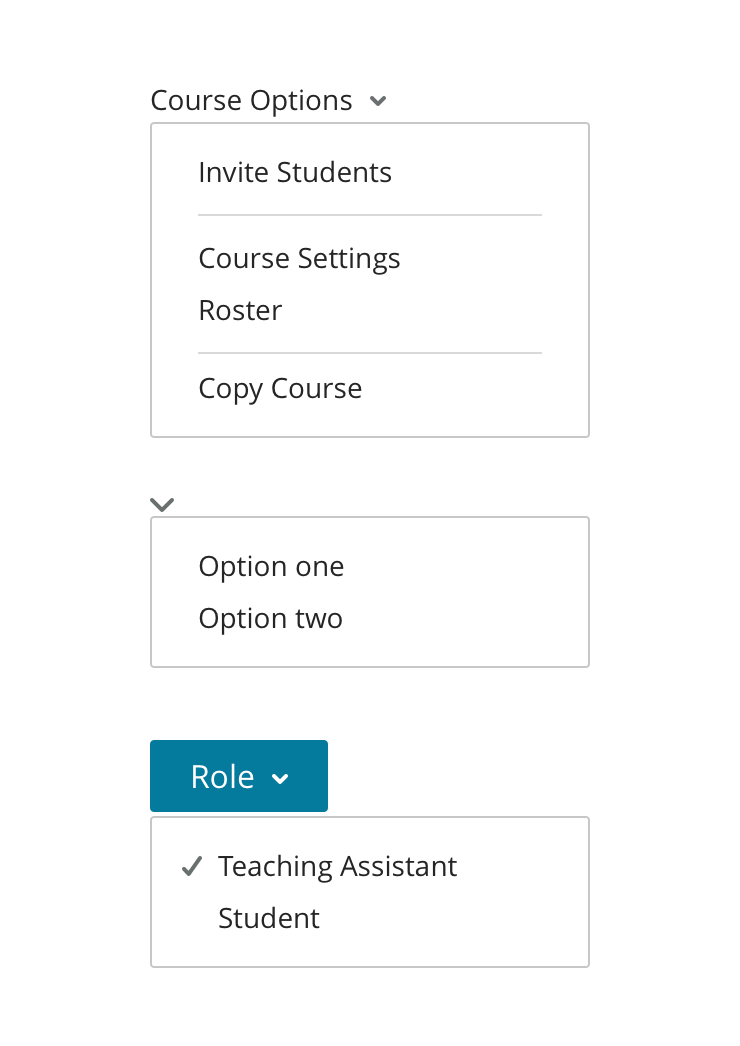
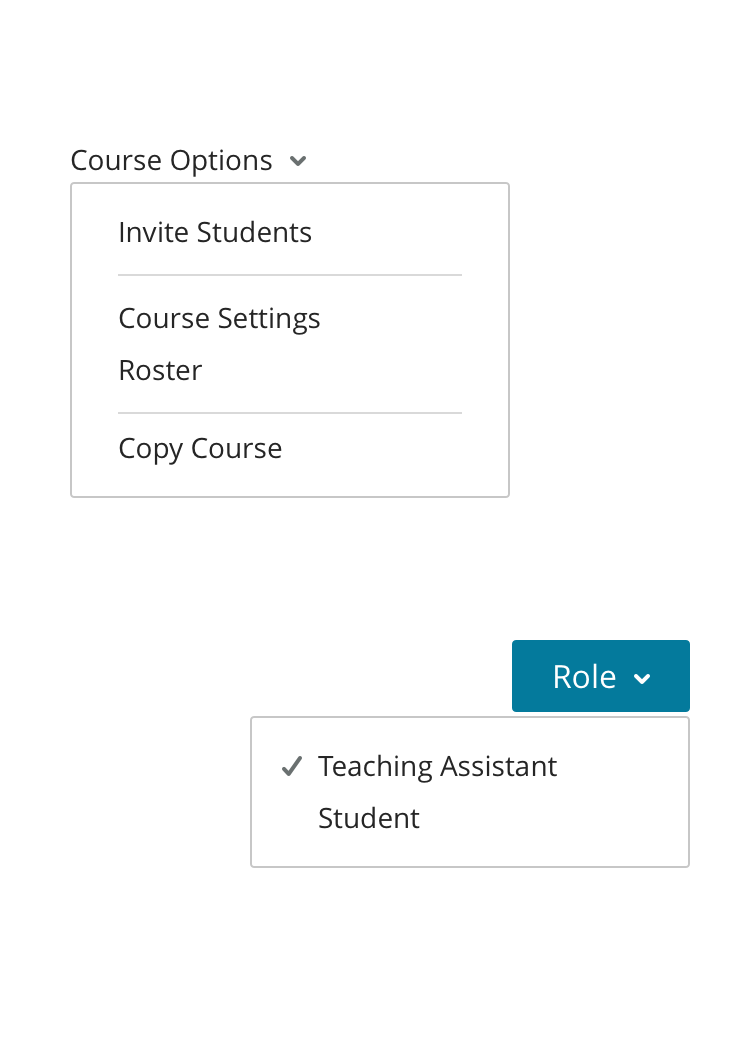
Groupings
Logically related options may be grouped together for easy scanning.
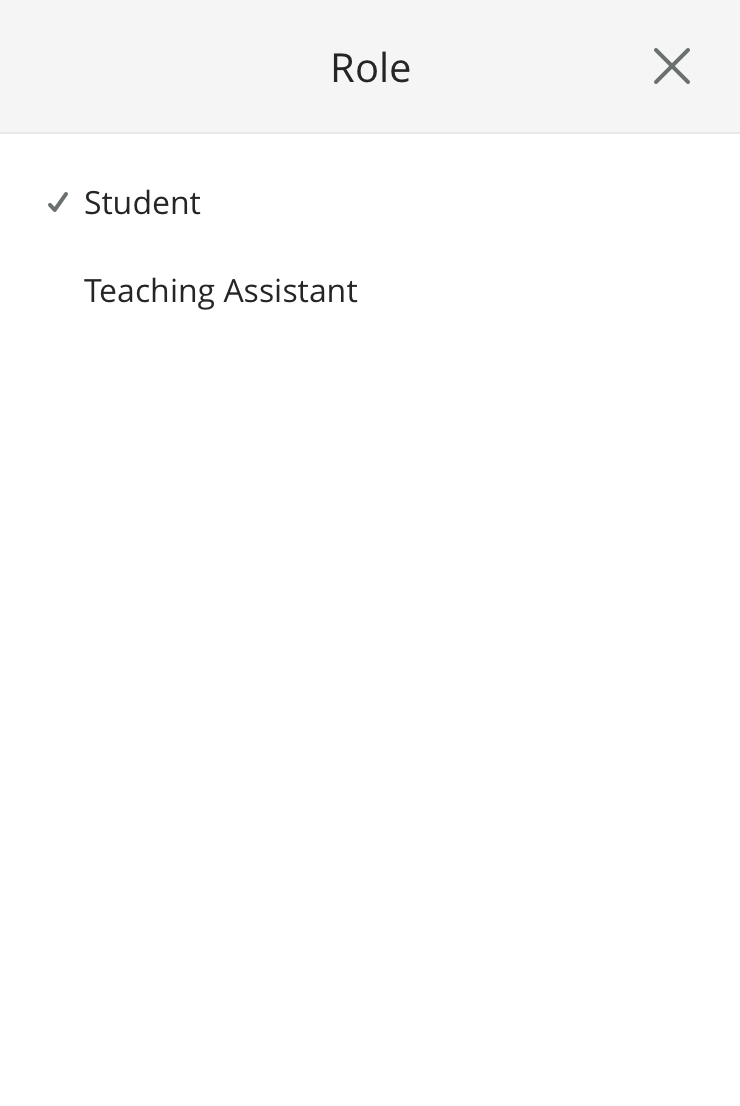
Selected option
When a dropdown contains actions that edit some piece of data, you may use a checkmark to indicate the current state of the value being edited.