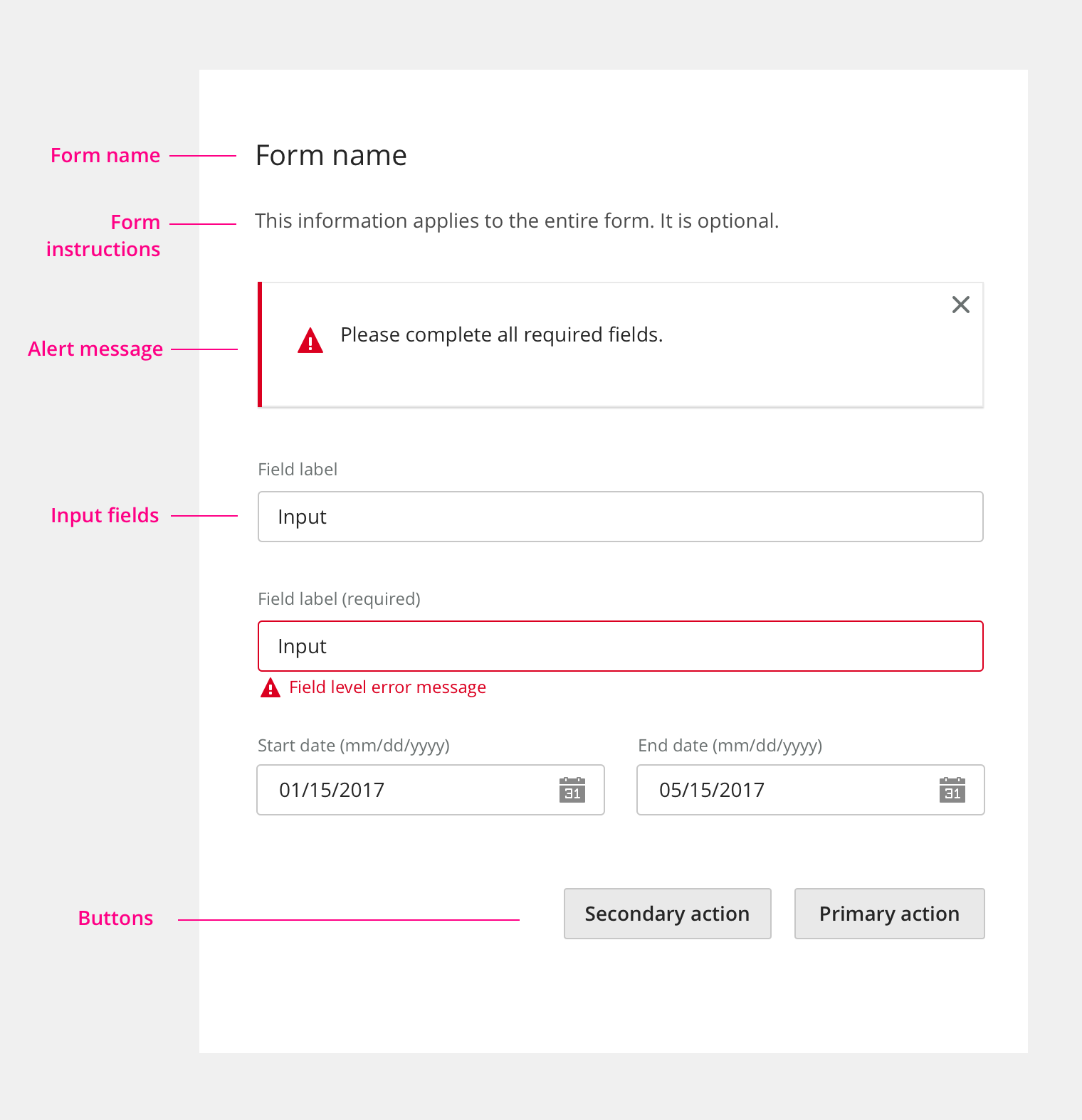
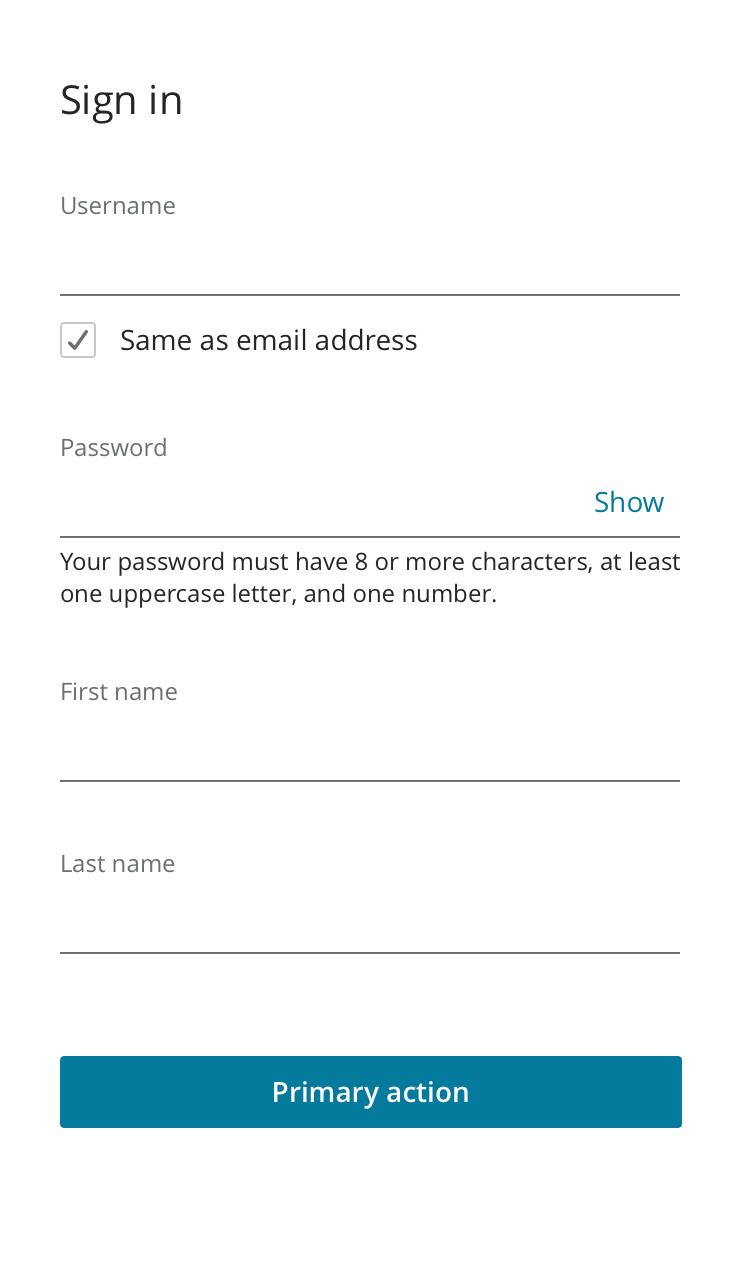
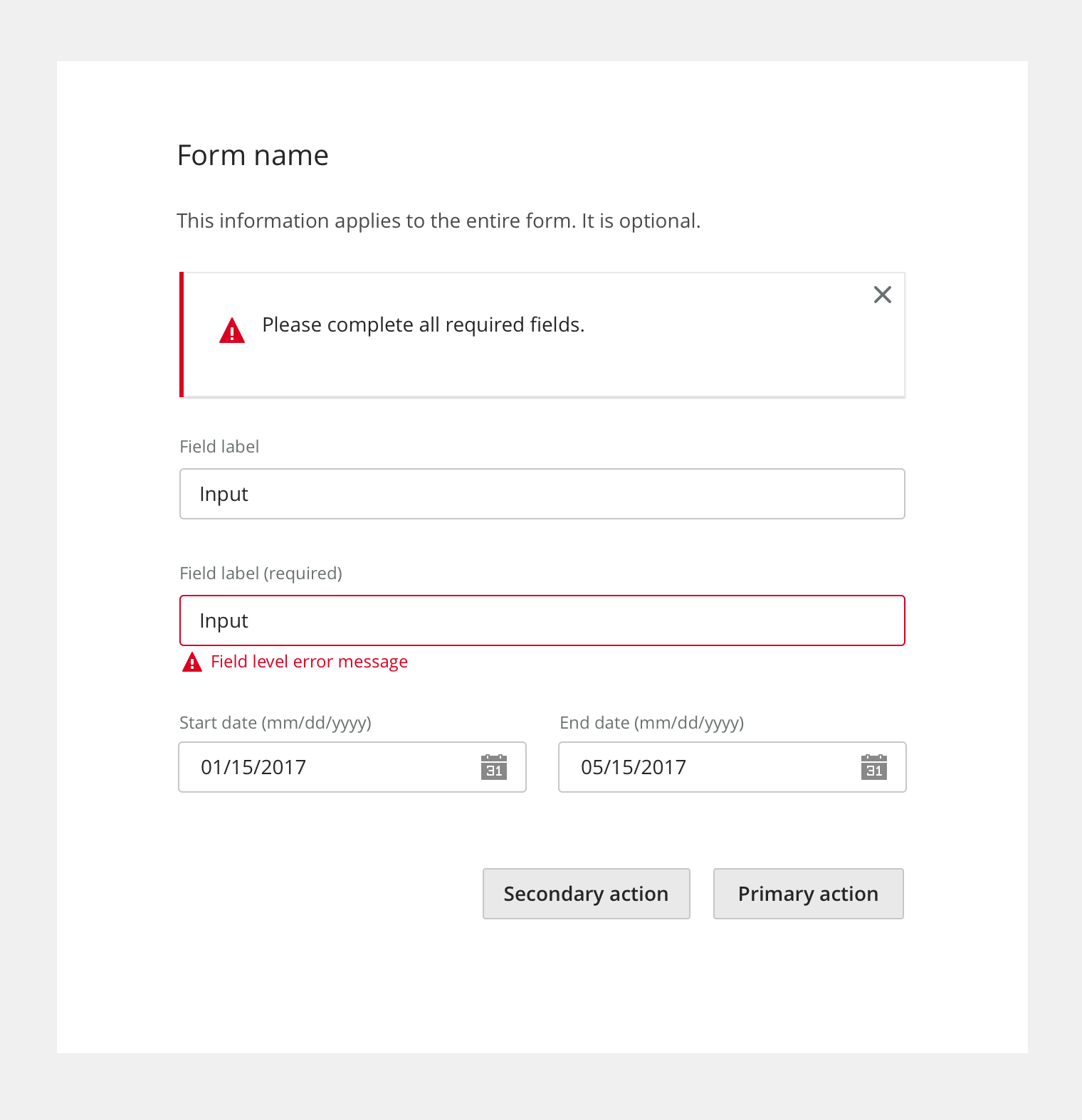
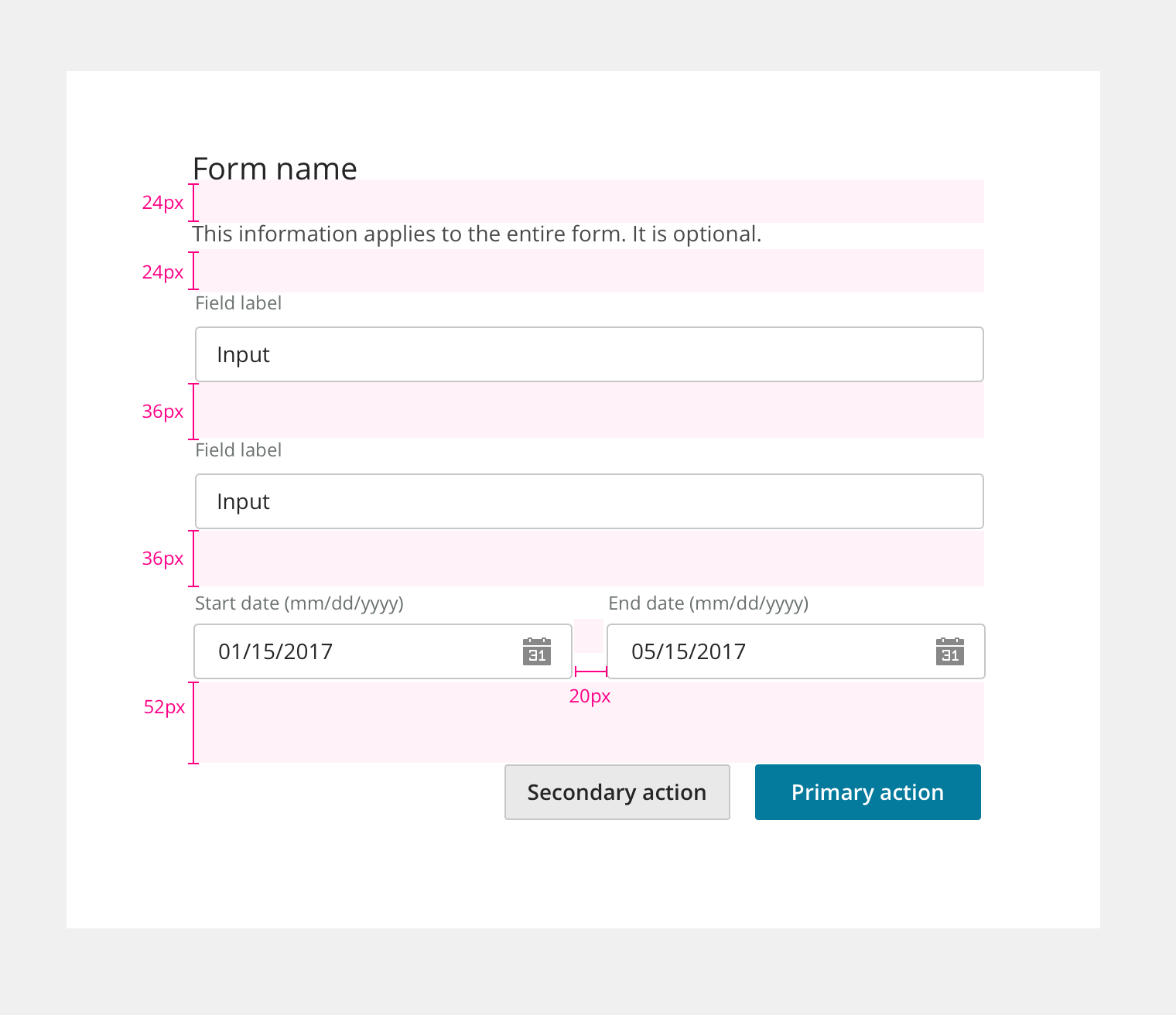
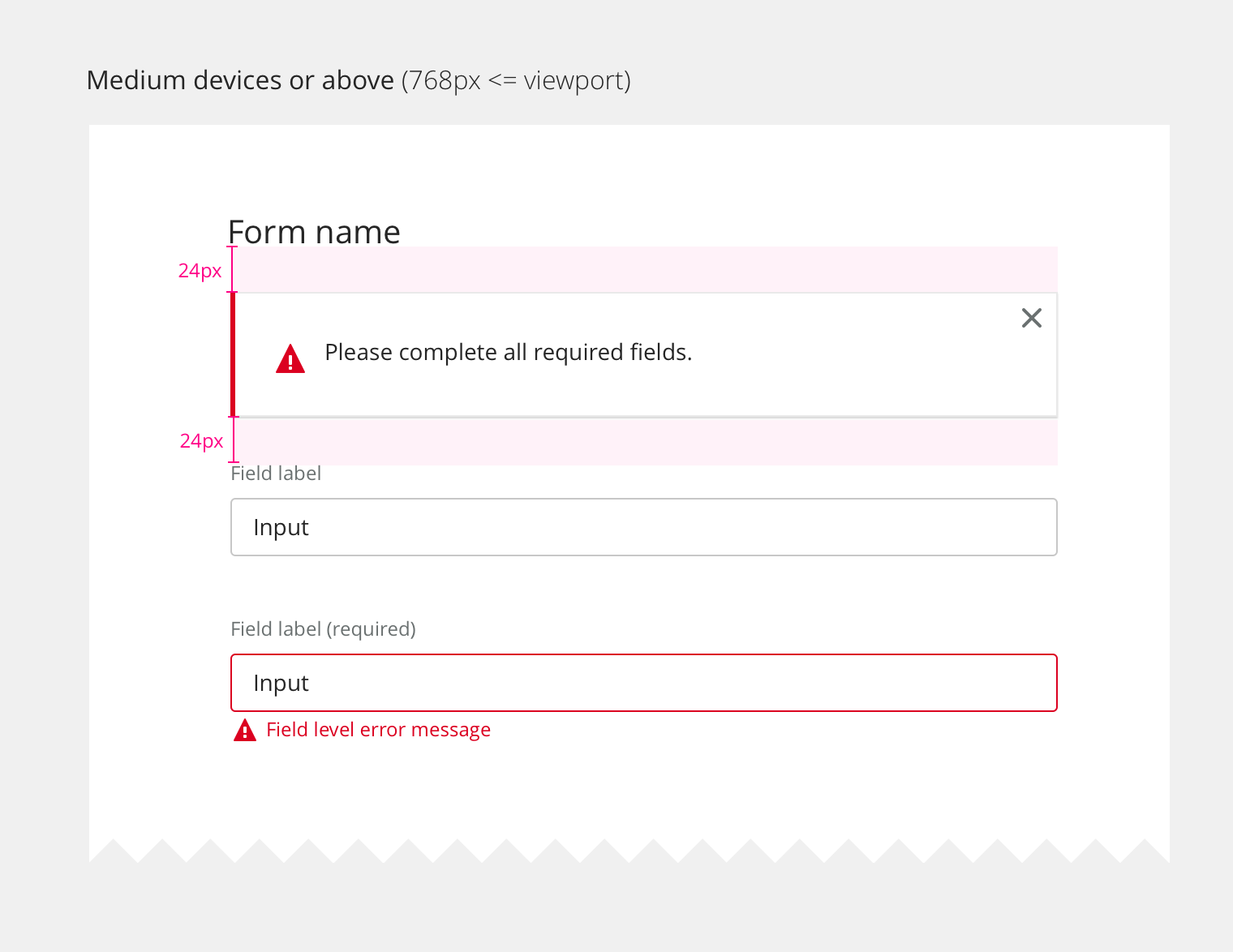
The basic form consists of several parts: a form name, an optional set of form instructions, an optional alert message, one or more input fields, and primary/secondary action buttons.
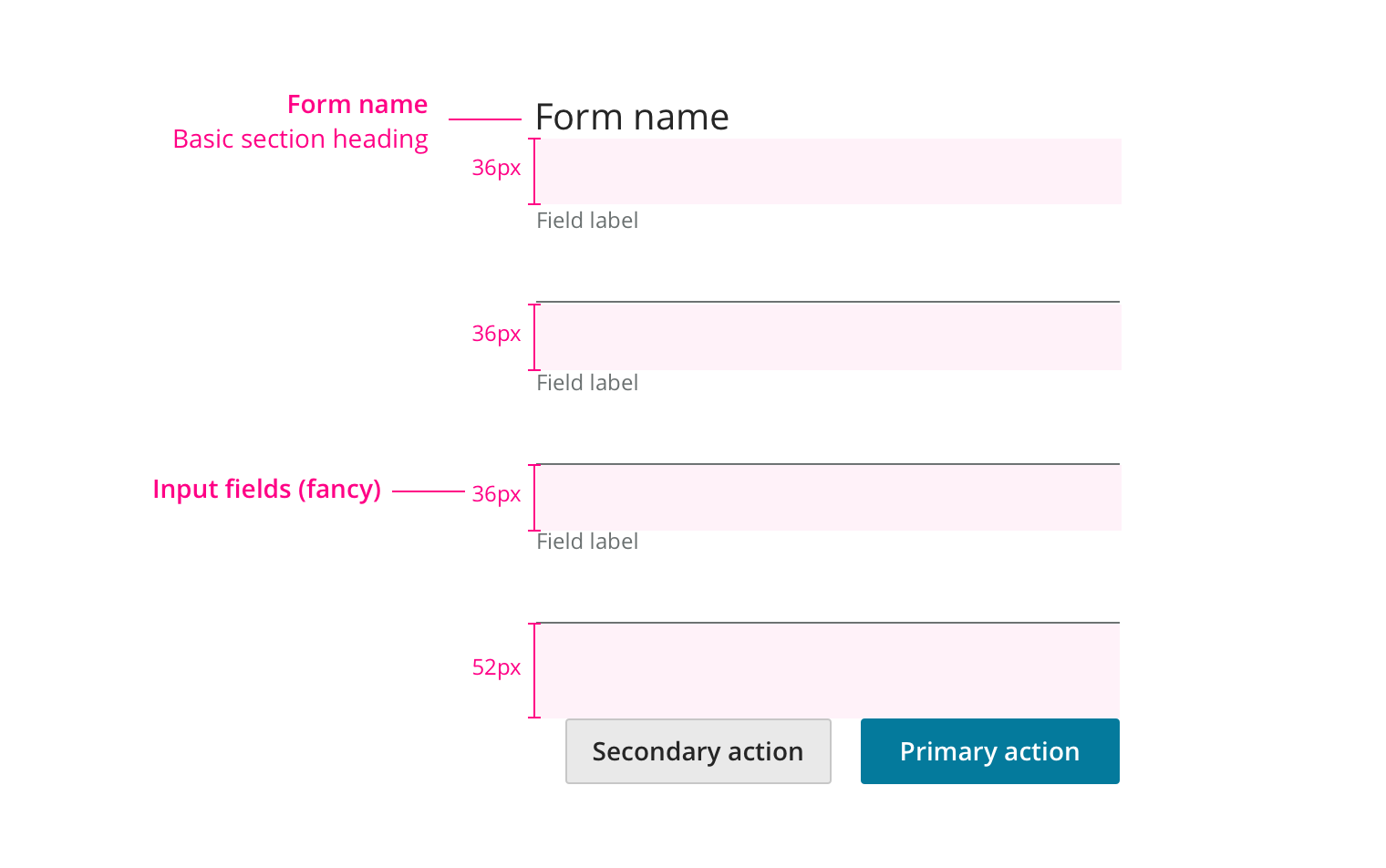
Form name
Form instructions
Optional. Instructions for filling out the form.
Alert message
Optional. See error handling section for more details.
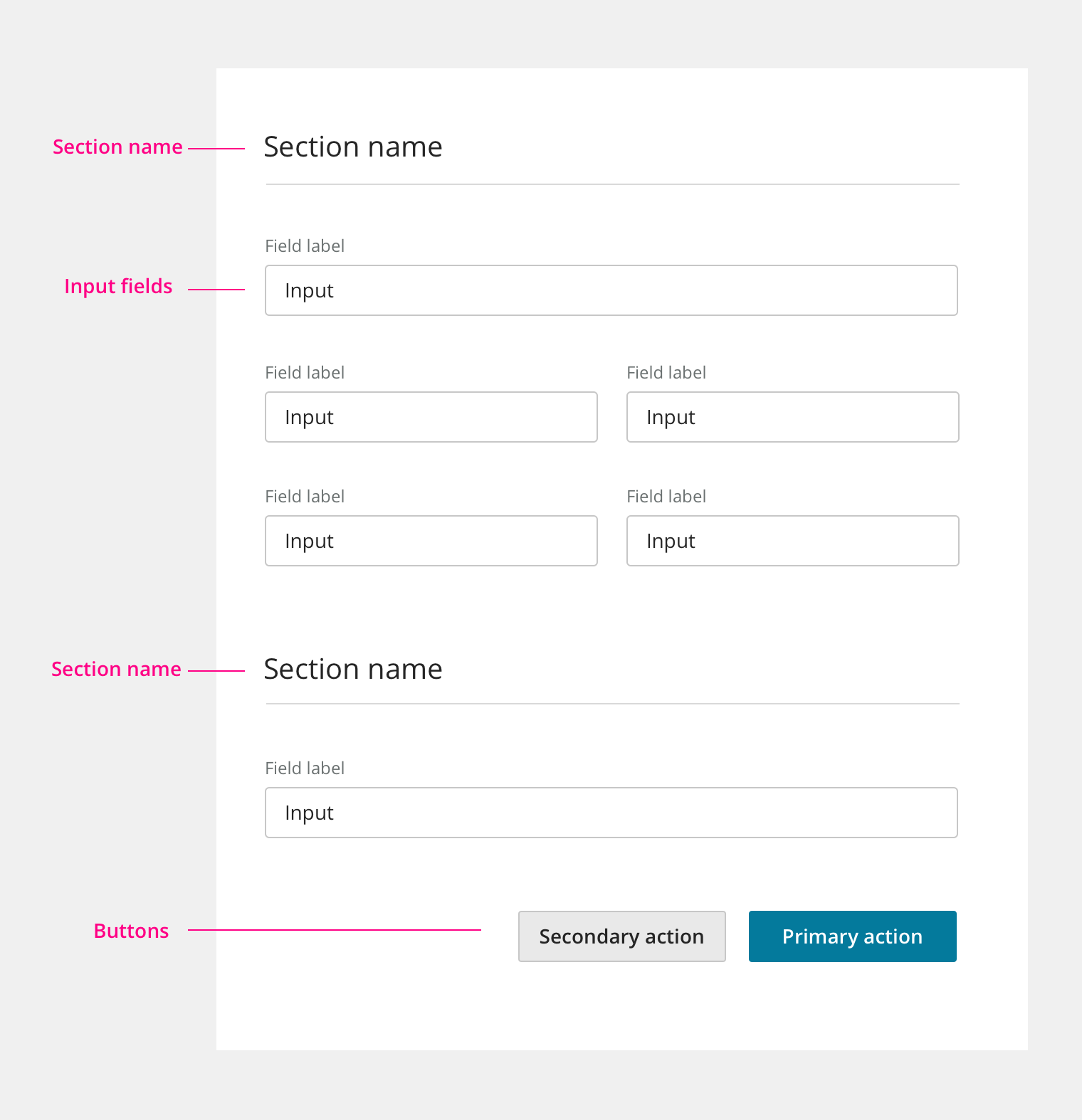
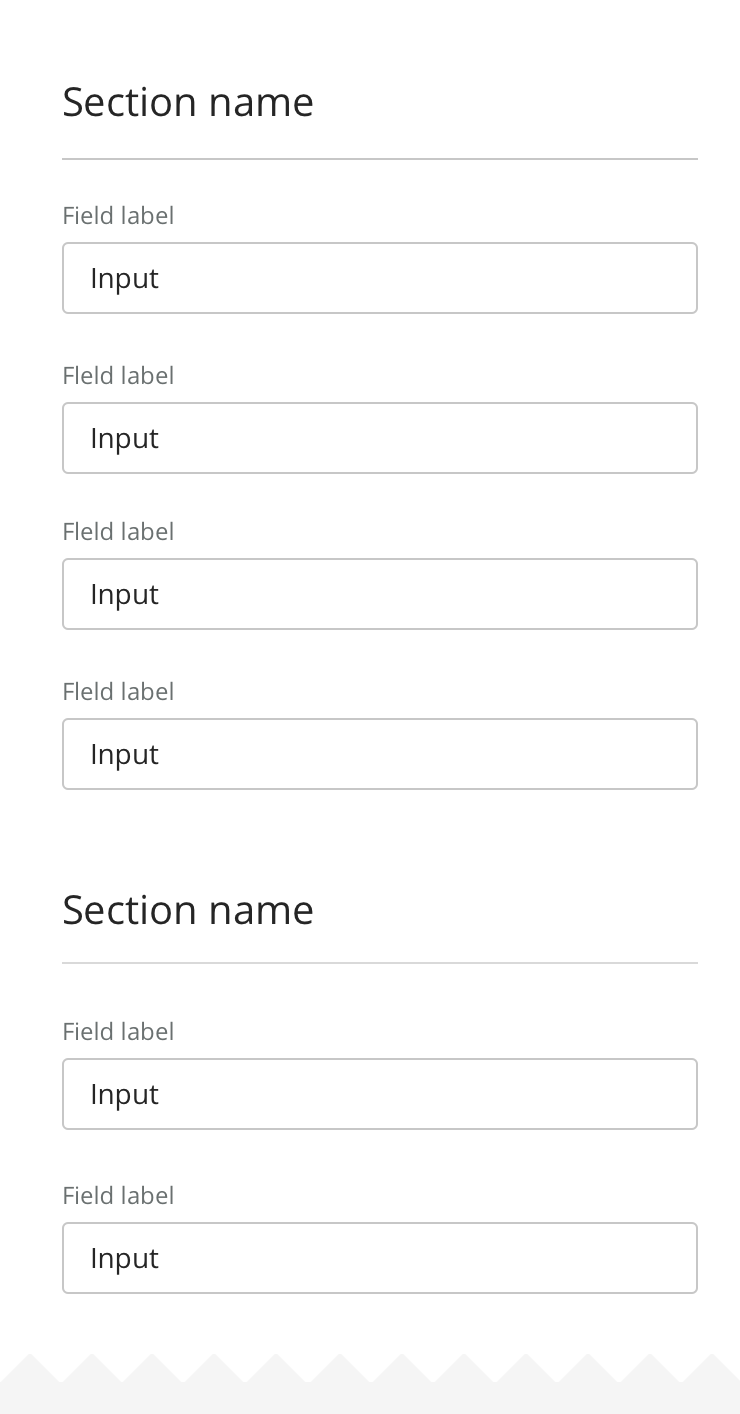
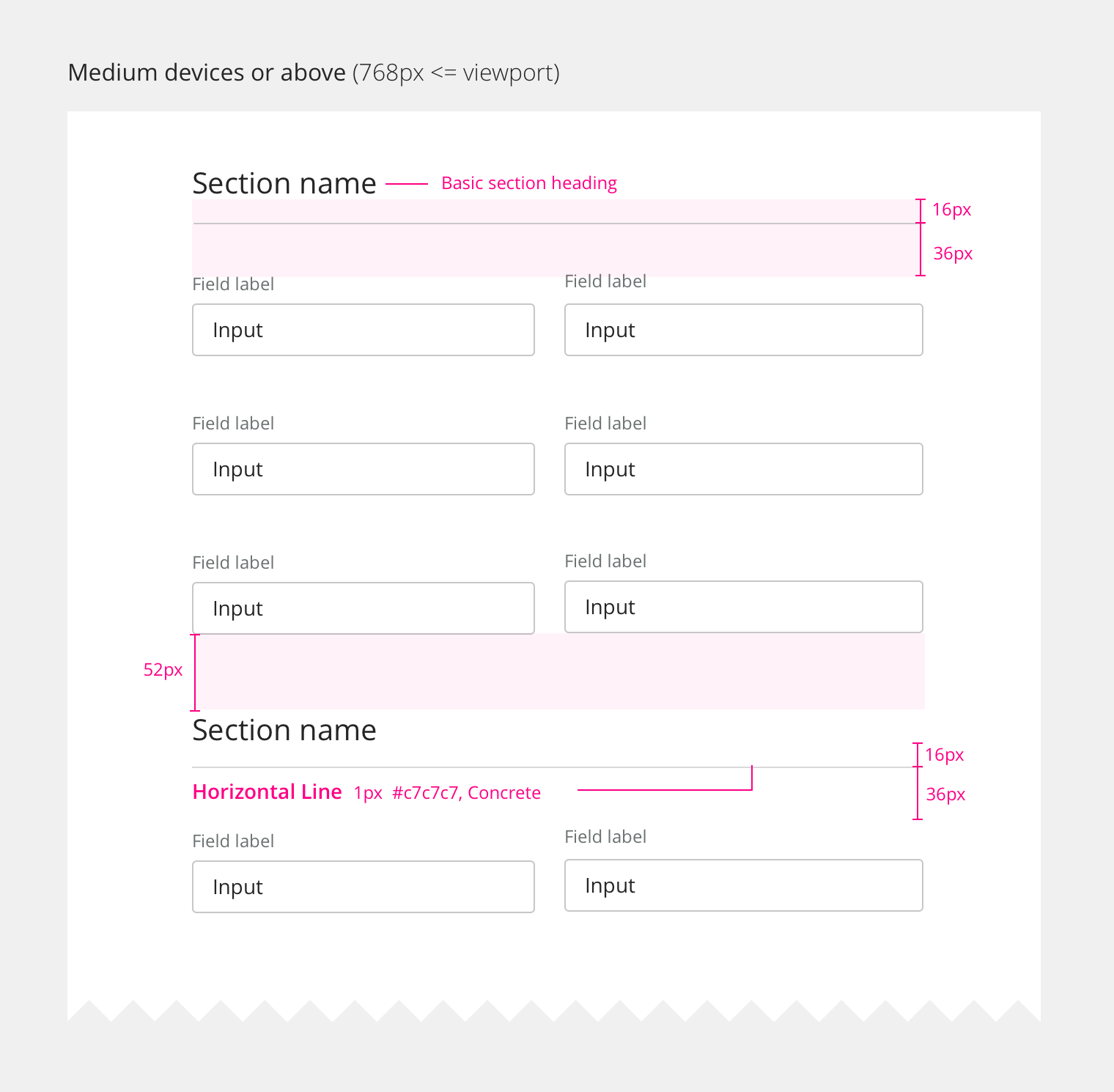
Input fields
Can be either the basic or fancy style.
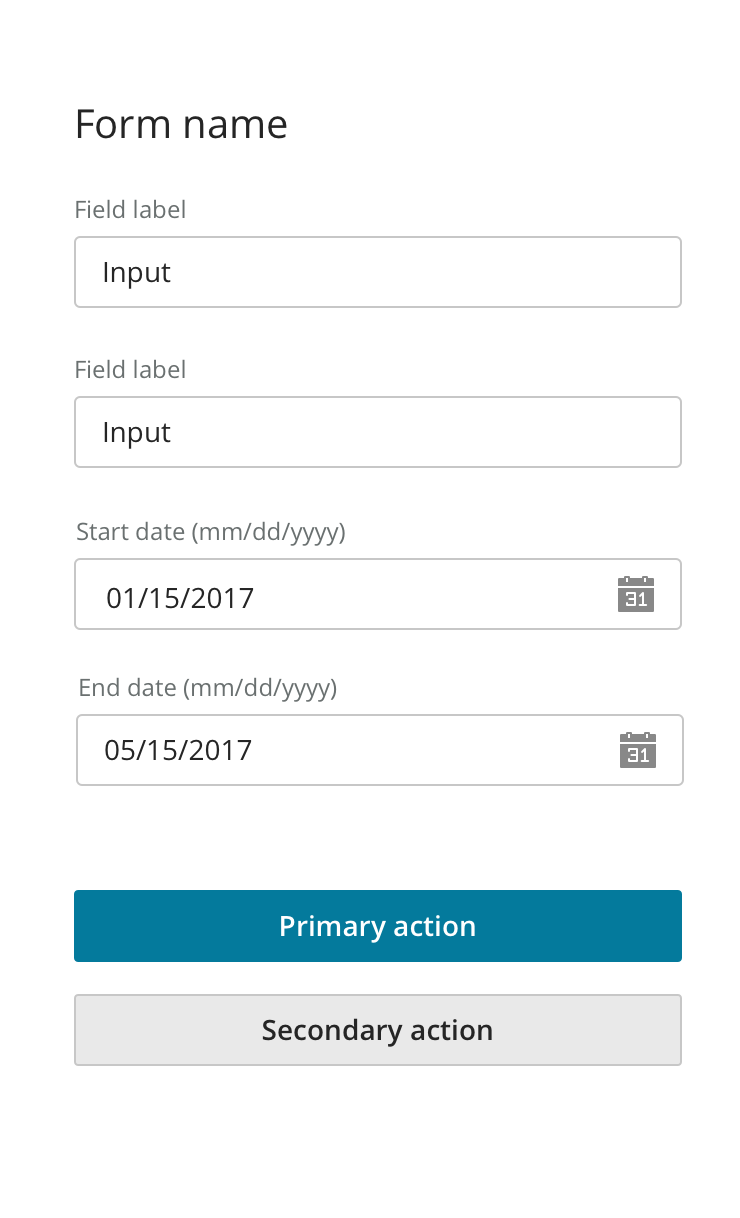
Buttons
Where it makes sense, a standard pattern is to have the submit (or equivalent) button start out as a default button and become a primary or CTA button once the form has been completely filled out.
If the form is broken up into multiple pages, use a “Continue” or “Next” button to advance in the form series. Maintain the same Form Name between each page. You should also include some UI for returning to previous steps in the process, where possible.