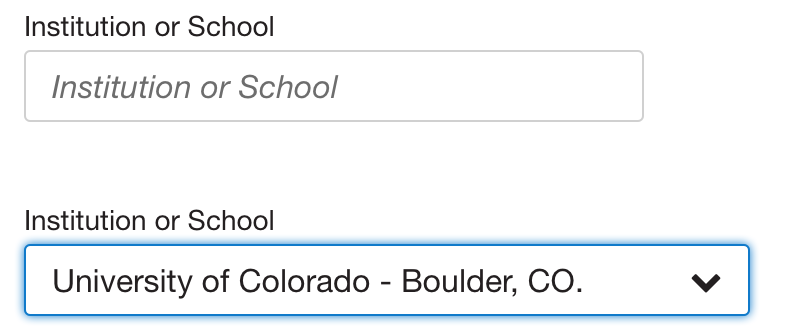
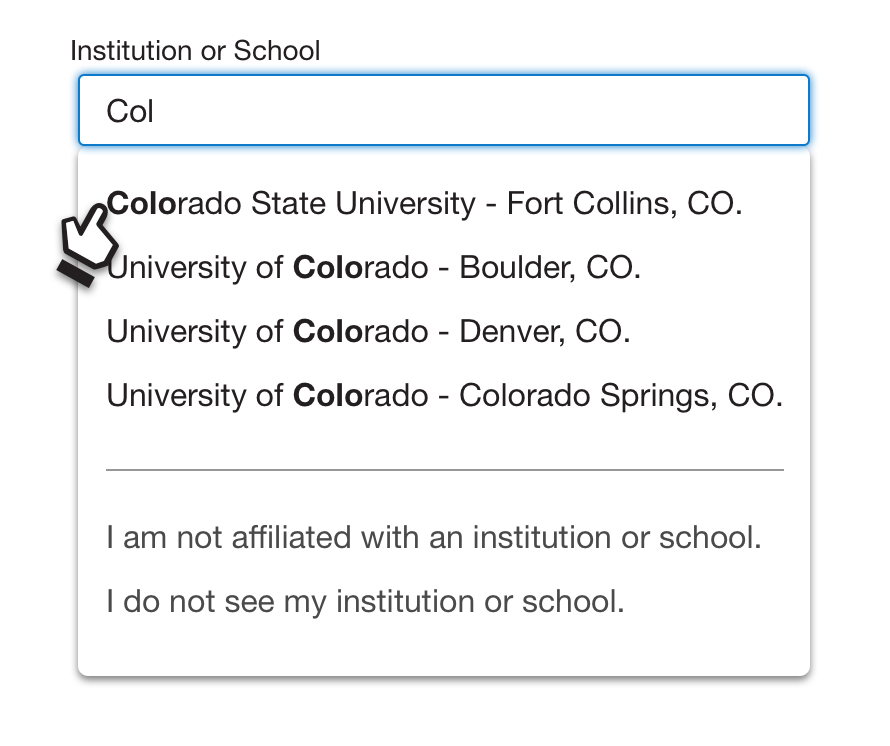
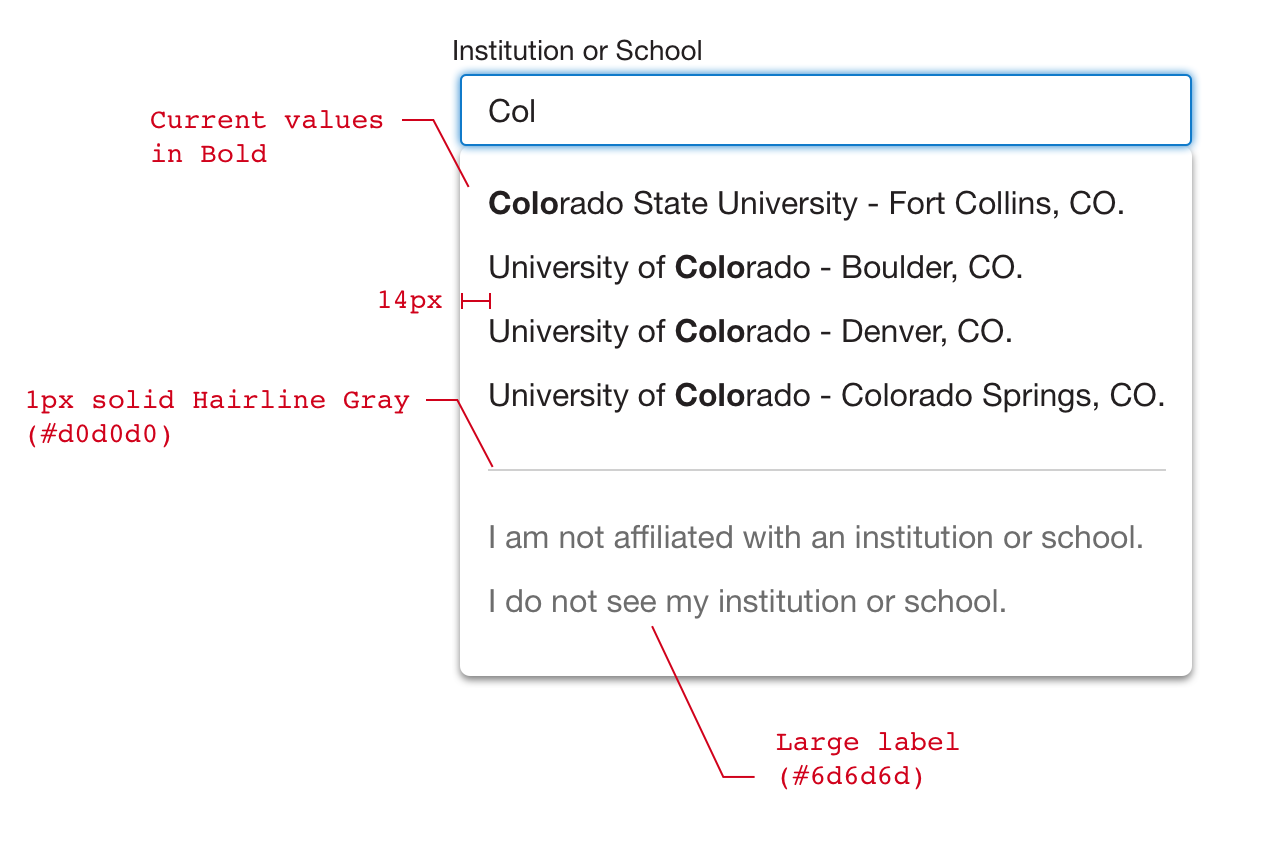
###Anonymous and First Time The user’s initial (or an anonymous user’s) view of the institution lookup will be a search field with the place holder text ‘Institution or School’. This is also true if there are no values available, or none associated with an account.
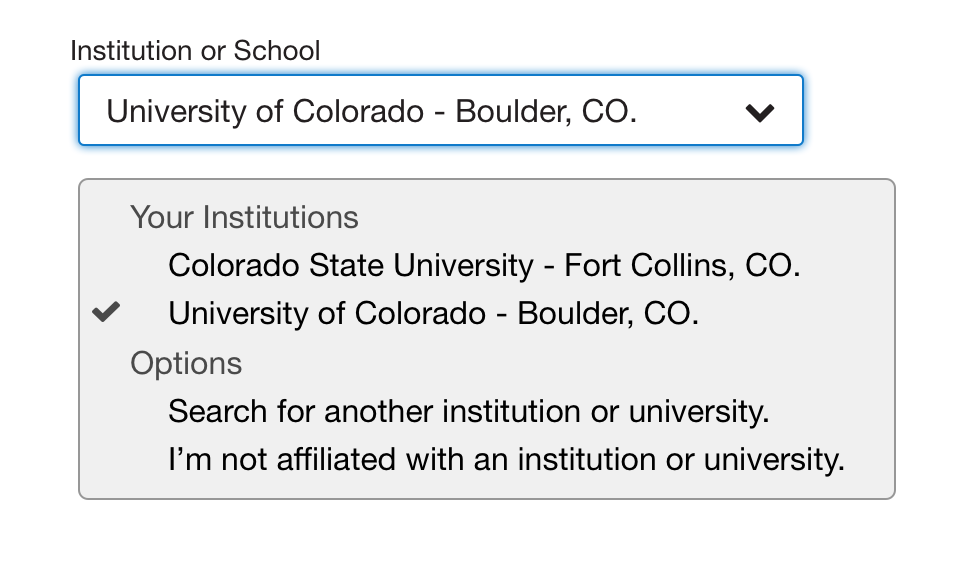
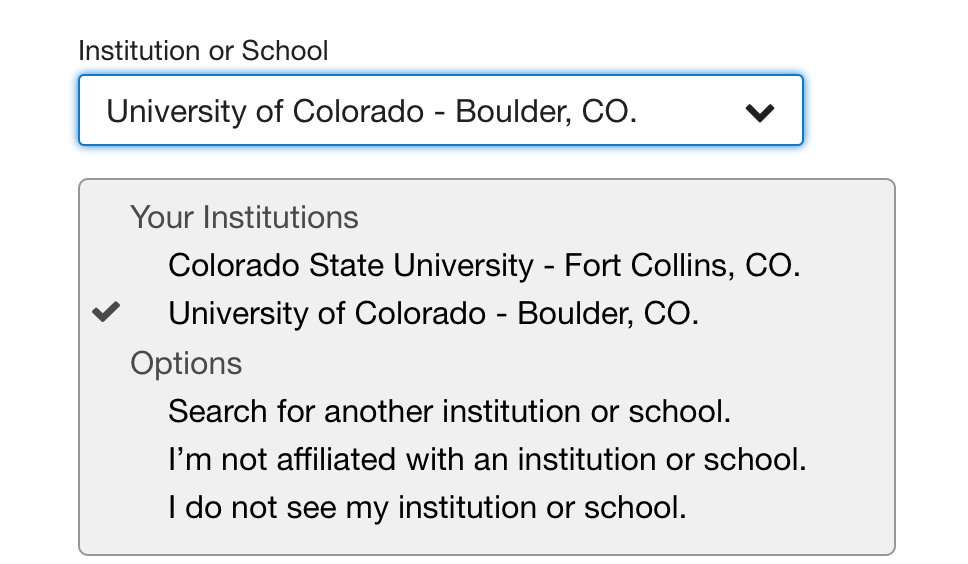
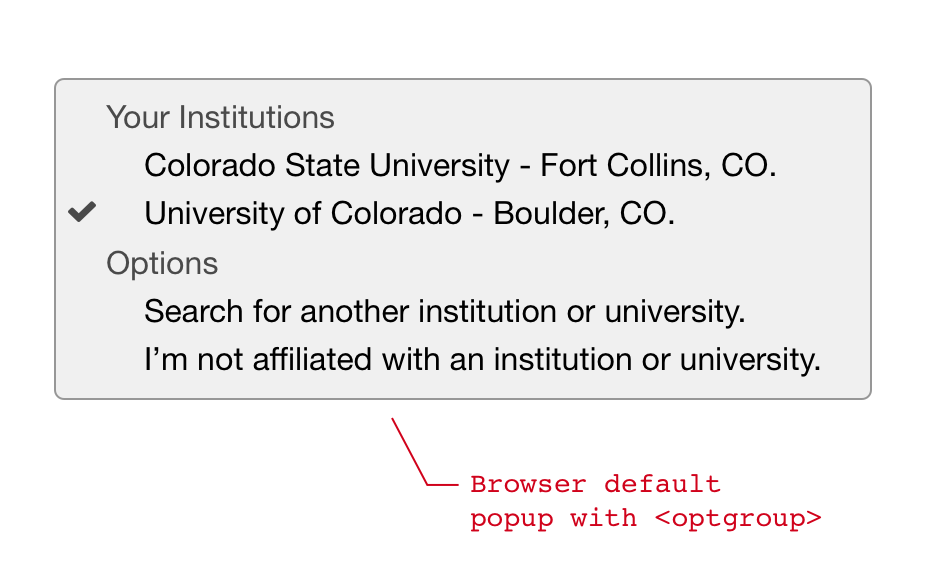
###Affiliated Institution If the user is signed in, and there is at least one institution or school associated with the user’s account, the control will then be displayed as a select box with the primary or only institution displayed as the default value.