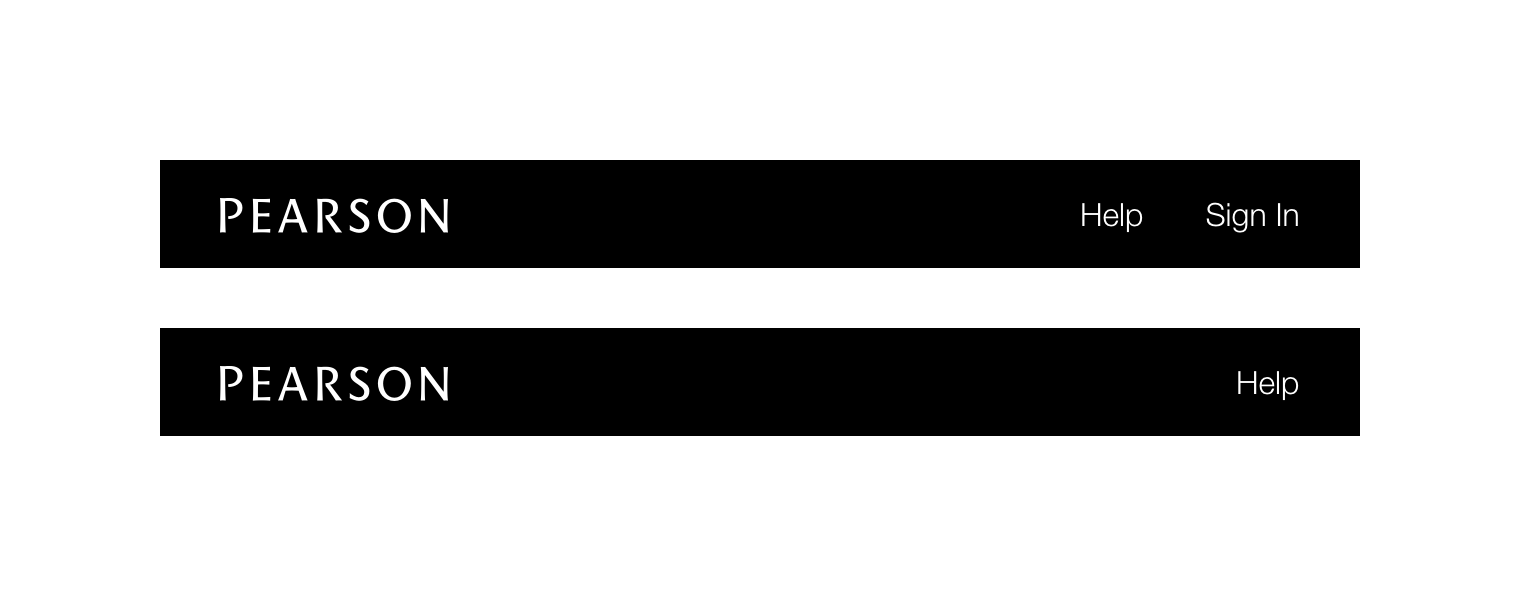
This is the simplest version of the header, just displaying the Pearson logo (with no link interaction), the help link, and (optionally) a Sign In link. The help link is designed to trigger the Contextual Help component.
Use this mode when the user is signed out.
Options
Remove sign in link
There is a single configuration option to remove the “Sign In” link. Use this option when displaying the sign in link in the header would be redundant (e.g. on the actual sign in page).